
最近、エクセルを使って描かれた絵画がよく話題になります。
それらを見てみると、どれも 超絶技巧 が駆使された、普通の人には簡単に描けないような作品が多いようです。
でも、絵を描くってもっと簡単で誰にでも楽しめるはず。
そこで、h1r0-style.net からの提案は「エクセルを使って簡単に絵を描いて楽しもう!」。
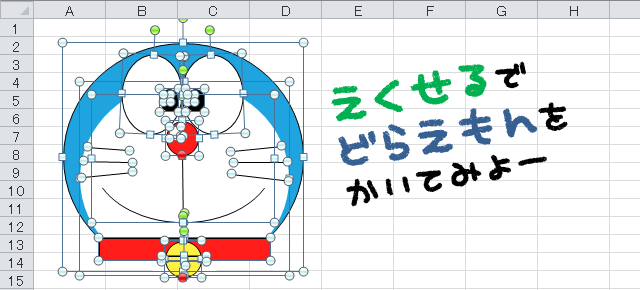
今回用意したサンプルは『ドラえもん』。
赤ちゃんにもわかりやすいシンプルな形で構成されています。
『ミッフィー』や『アンパンマン』も、子供に好かれるキャラクターたちはみんなシンプルな形で描かれているのです。
今回は図形(オートシェイプ)を使って『ドラえもん』(の顔)を描く方法を解説します。
ぜひ気軽に挑戦してみてください。
エクセルで絵を描く!?
エクセルは表計算だけではありません。
資料作成などに必要な「図形描画ツール」がしっかり備わっています。そして、これが標準機能でもなかなかのスグレもので、それなりの絵が描けるのです。
図形描画ツールを使って絵を描く
メニューの [挿入] タブの中にある [図形] を使って『ドラえもん』を描きます。

図形の種類やサイズ、線の太さ、色(RGB)なども記載するので、手順にしたがって描いていけば 誰でも一定レベルの『ドラえもん』に仕上がりますよ。
※図形描画ツールは、Excel2003 以前のバージョンでは「オートシェイプ」と呼ばれていましたが、Excel2007 以降では「図形」となります。
ドラえもんの描きかた
頭部(青色部分)を描く
まずはドラえもんの頭、青色部分を描きます。
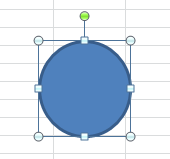
使う図形は「円/楕円」。
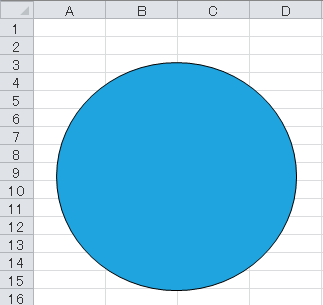
これを適当な大きさでエクセルシート上に描きます。

▲とりあえず適当に円を置く
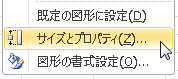
図形上で右クリックして「サイズとプロパティ」を開いてサイズや線の調整をします。

※以降の目・鼻・口・首輪など、いずれもこの「サイズとプロパティ」の項目を明記します。
・高さ:6.03cm / 幅:6.35cm
・線の色:単色の黒
・線のスタイル:幅 = 1pt
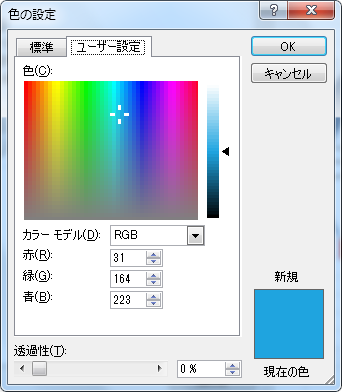
・塗りつぶし:[単色] → [その他の色] とすすみRGBを指定します。
R:31 / G:164 / B:223

このとおりに寸法や色を合わせると下のようになります。

▲少し横につぶれた楕円が描けた
頭部(白色部分)を描く
つぎに『ドラえもん』の顔の白い部分を描きます。
青い部分と同じ要領で円を描きますが、今度は「フチ(線)なし」の円です。
寸法などは以下のとおり;
・高さ:5.11cm / 幅:5.53cm
・線の色:「線なし」
・塗りつぶし:単色の白
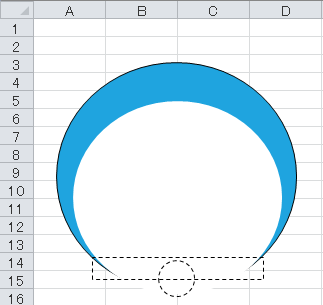
白い円ができるので、さきほど描いた青い円に重ねます。
※少し下にずらして重ねるのがポイント

▲点線部分に首輪が描かれます。
目(白目部分)を描く
『ドラえもん』のかわいい目を描きます。
白目部分と黒目部分がありますが、まずは白目部分を描いて目の位置を決めます。
同じサイズの円を2つ作ります。
・高さ:2.09cm / 幅:1.61cm
・線の色:単色の黒
・線のスタイル:幅 = 0.75pt
・塗りつぶし:単色の白
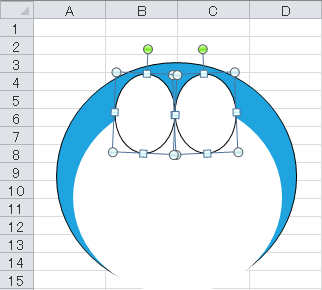
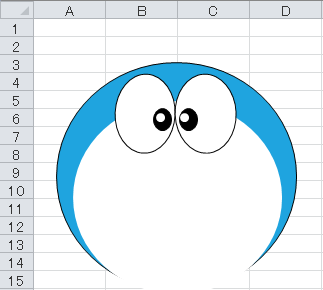
こうして作成された2つの円を顔に配置します。

▲2つの円をほんの少しだけ「ハの字」に配置するのがポイント
また、目の上には青い部分が少し残るように配置します。
目(黒目部分)を描く
つぎは黒目部分です。
![]()
黒目の中にさらに白い円を重ねているので、黒い円×2、白い円×2 を作ります。
・高さ:0.59cm / 幅:0.48cm
・線の色:単色の黒
・線のスタイル:幅 = 0.25pt
・塗りつぶし:単色の黒
・高さ:0.17cm / 幅:0.16cm
・線の色:単色の白
・線のスタイル:幅 = 2pt
・塗りつぶし:単色の白
黒と白の円の重ね方は、白い円を左上に寄せるイメージです。
![]()
▲左上にツヤが入る
さらに、ドラえもんの白目部分に配置します。

▲瞳が入った途端に命が吹き込まれる感じ
鼻を描く
鼻も黒目部分と同様に、ツヤ感を出すために小さな白い円を重ねます。
![]()
▲ピエロの鼻みたい
・高さ:0.91cm / 幅:0.86cm
・線の色:単色の黒
・線のスタイル:幅 = 1pt
・塗りつぶし:[単色] → [その他の色] とすすみRGBを指定します。
R:255 / G:28 / B:25
・高さ:0.29cm / 幅:0.28cm
・線の色:単色の白
・線のスタイル:幅 = 2pt
・塗りつぶし:単色の白
赤い円と白の円の重ね方も、白い円を左上に寄せるイメージです。
![]()
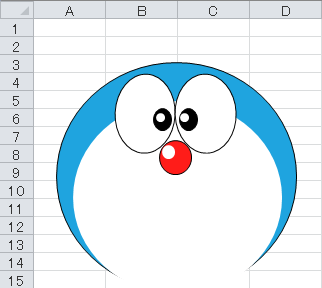
出来あがった鼻を 目のすぐ下に配置します。

首輪と鈴を描く
鼻を入れたら首輪と鈴を描きます。

口を描く前に首輪を描いた方が、口を描くときにバランスをとり易いのです。
そして、首輪ではじめて [正方形/長方形] を使います。
・高さ:0.58cm / 幅:4.52cm
・線の色:単色の黒
・線のスタイル:幅 = 1pt
・塗りつぶし:[単色] → [その他の色] とすすみRGBを指定します。
R:255 / G:28 / B:25

▲ベルト部分ができた
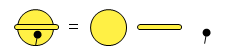
つぎに『ドラえもん』のアイコンともいえる鈴ですが、3つのパーツに分かれています。

▲輪郭(円)と中央出っ張りと割れ目パーツ
・高さ:0.95cm / 幅:0.95cm(真円です)
・線の色:単色の黒
・線のスタイル:幅 = 0.25pt(細い!)
・塗りつぶし:[単色] → [その他の色] とすすみRGBを指定します。
R:255 / G:240 / B:69

▲こんな真円ができます
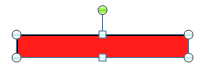
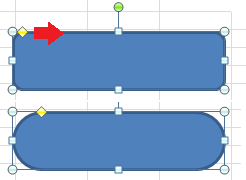
つぎに、中央の出っ張り部分には [角丸四角形] という図形を使います。

角丸四角形を適当に配置して、黄色いハンドルを右にドラッグすると角が丸まります。

▲黄色いハンドルを右に引くと角がより丸くなる
サイズや色は以下のとおり;
・高さ:0.13cm / 幅:1.16cm
・線の色:単色の黒
・線のスタイル:幅 = 0.25pt(細い!)
・塗りつぶし:[単色] → [その他の色] とすすみRGBを指定します。
R:255 / G:240 / B:69
↓ こんなパーツが出来れば成功!
![]()
最後は鈴の割れ目部分。
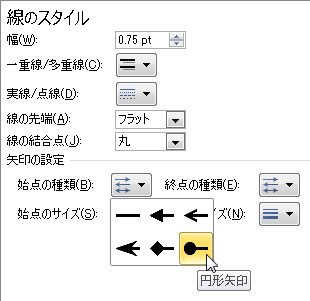
この部分は「直線」もしくは「矢印」を使います。
・高さ:0.29cm / 幅:0.05cm
・塗りつぶし:単色の黒
・線の色:単色の黒
・線のスタイル:幅 = 0.75pt
矢印の始点か終点のどちらかを「円形矢印」にします

すると下の絵のようになります。
![]()
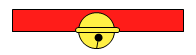
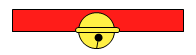
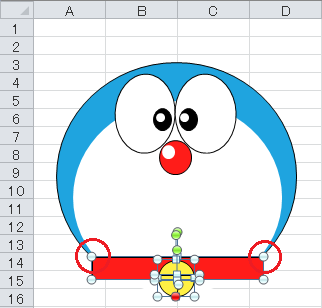
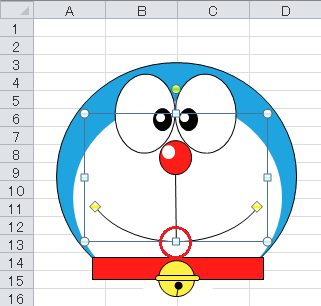
最後に3つのパーツを組み合わせて、首輪のベルト部分に配置します。

さらに顔パーツの下部に配置します。

▲配置のポイントは赤丸部分です。
顔パーツのフチと首輪の角がちょうど合うように 配置します。
口を描く
口のパーツは、鼻から下に伸びる直線パーツと、口をあらわす「円弧」パーツの2つを組み合わせます。
まずは直線パーツから;
・高さ:1.77cm / 幅:0.02cm
・線の色:単色の黒
・線のスタイル:幅 = 0.75pt
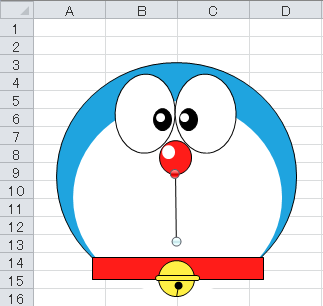
パーツが出来たらさっそく鼻の下に配置します。

▲ゴールは近い!
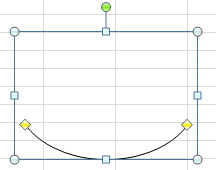
つづいて、口の円弧パーツです;

・高さ:3.36cm / 幅:4.82cm
・線の色:単色の黒
・線のスタイル:幅 = 0.75pt
上の条件を設定したら、黄色いハンドルを調整して下図のようなカーブにします。

最後に口の直線パーツと合わせます。

▲直線パーツと円弧パーツがぴったりくっつくように
ヒゲを描く
最後に直線パーツを使って 6本のヒゲを配置して完成です。
一番上のヒゲ:1.32cm
二番目のヒゲ:1.4cm
三番目のヒゲ:1.48cm
多少の寸法の差は問題ありませんが、差が大きいと顔の印象が変わるので注意してください。
また、ヒゲが顔の青い部分に入らない方が『ドラえもん』らしいです。

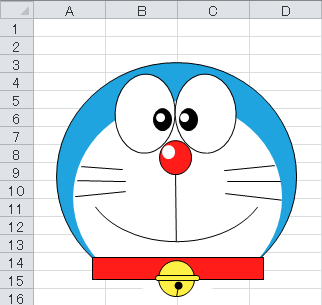
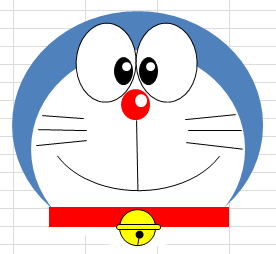
▲『ドラえもん』の完成!
図形のグループ化をして仕上げる
図形のグループ化とは
仕上げとして「図形のグループ化」について触れておきます。
ここまでの工程でたくさんのパーツを作ってきましたが、いつの間にか(ミスタッチなどで)パーツの位置がずれてしまうとショックが大きいですね。
「図形のグループ化」とは複数の図形の組み合わせをグループ化して一つの図形のまとまりとして扱う機能です。
図形のグループ化の手順
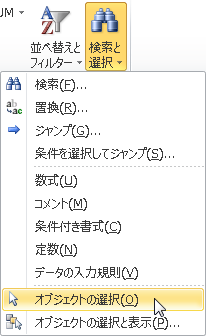
メニューの [ホーム] タブにある「検索と選択」から「オブジェクトの選択」をクリックします。

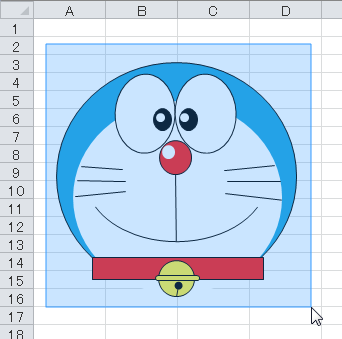
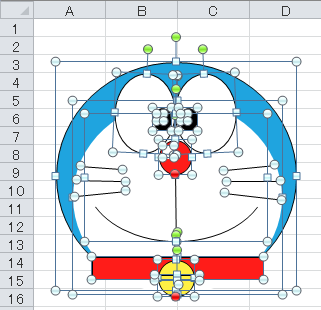
ドラえもんを囲むように全体をドラッグすると、ドラえもんのすべてのパーツが選択された状態になります。

▲ドラえもんを包むようにドラッグ

▲すべてのパーツが選択された
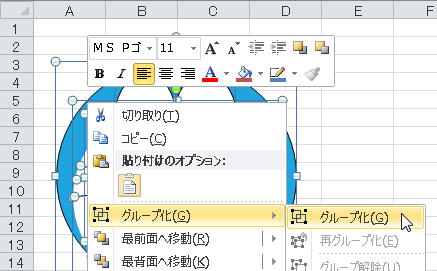
すべてのパーツが選択された状態で右クリックして「グループ化」をクリックします。

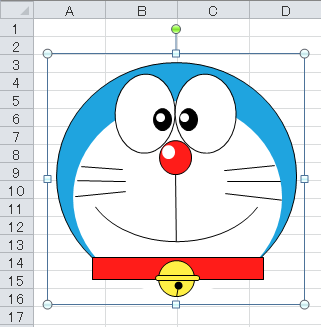
すると、ドラえもんが1つの図形のようにグループ化されます。

▲グループ化された
これで更なる完成形になりました。
自分好みに調整しても楽しい
『ドラえもん』の描き方、としてここまで書いてきましたが、色も輪郭もサイズ感も自分好みに調整してみても楽しいです。
顔の青い色も、今回は原作やアニメに忠実な色を再現しましたが、多少オリジナリティを出してもよいと思います。

▲頭を横長にして輪郭線を消して、色を変えて目や鼻のサイズも変えて。。。それでもやっぱり『ドラえもん』
この記事を気に入っていただけたらSNS等でシェアしていただけると喜びます。
関連記事・広告
併せて読んでおくとさらに便利
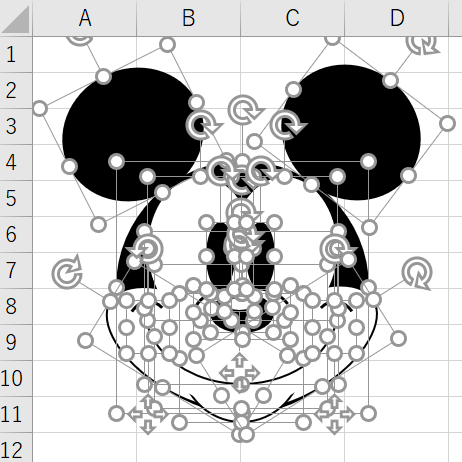
 エクセルで絵を描く|図形を使った『ミッキーマウス』の描きかた
エクセルで絵を描く|図形を使った『ミッキーマウス』の描きかた
図形・画像処理
エクセルの「図形描画ツール」を使って、あの「ミッキーマウス」の絵を描き方を解説。「超絶技巧」とか要りません。ってか持ってない。図形の色やサイズ、配置を工夫するだけです。
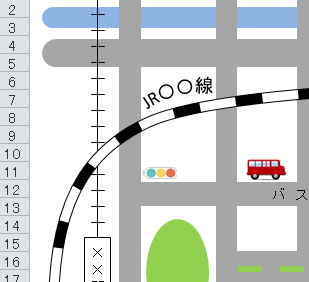
 EXCELで地図を描く|私鉄・JR・河川・道路もきれいに描ける
EXCELで地図を描く|私鉄・JR・河川・道路もきれいに描ける
エクセル・地図
Excelで地図を描く方法を解説します。私鉄やJRの線路や道路、河川の描き方やアーチ状のテキスト配置など、最寄駅から自宅や店舗までの地図を描いてみませんか?
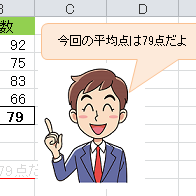
 EXCEL上の図形にセルの値を表示する方法
EXCEL上の図形にセルの値を表示する方法
図形
Excel上に配置した図形にセルの値を表示させる方法を解説します。セルの値と図形上のテキストを連動させることができると資料のクオリティがグッと上がります。
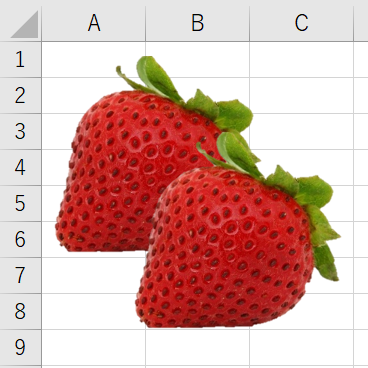
 エクセルで画像の背景を透明にする方法|Excel 2016
エクセルで画像の背景を透明にする方法|Excel 2016
図形・画像処理
エクセルで画像の背景を透明にする手順についてわかりやすく解説します。広告や資料を作成するときにはデザインにもよりますが、むだな背景を削除して透明にできればさらに見栄えが良くなります。
※その他関連記事は、このページの下の方にもあります。