
今回の h1r0-style.net は、WordPress の投稿記事に 自動で「目次」を作るプラグイン「Table of Contents Plus」について、インストールから設定方法までわかりやすく説明します。
前回のこのカテゴリーの記事で、WordPressの画像最適化プラグインとして EWWW Image Optimizer を紹介しましたが、役割こそ違えど甲乙つけがたいおすすめプラグインです。
目次の存在による効果
投稿記事の長さによっては「目次」があると格段に記事が読みやすくなります。
また、記事の終盤にぜひ読んでもらいたいパートが用意されているときは、目次が記事の冒頭にあることによって読者に早い段階でキャッチ―な見出しに気づいてもらえるので最後まで記事を読んでもらえる確率も上がります。
WordPressで目次を作るプラグイン
Table of Contents Plus は記事の見出し(h2、h3、h4などのタグ)を自動で読み込んで目次を作成してくれる便利なプラグインです。
では、まずはインストールの方法から。
Table of Contents Plus の導入
プラグインのインストール
WordPress のメニュー「プラグイン」の「新規追加」ボタンをクリックして「プラグインを追加」の画面を開きます。
![]()
検索窓に「Table of Contents Plus」と入力すれば、Table of Contents Plus が検索結果として表示されます。
※検索窓には「Table of Contents Plus」と、フルネームで入力することをおすすめします。
なぜなら似たような名前のプラグインがたくさん存在するので紛らわしいから。

いますぐインストールをクリックします。

インストールが完了したら、「有効化」しましょう。
![]()
Table of Contents Plus の設定
投稿記事に目次を自動生成するには、デフォルトの設定のままでは機能しないのでほんの少しだけ設定を変更します。
プラグインが有効化されると、WordPressのメニューの「設定」に「TOC+」というサブメニューが表示されるようになるので、「TOC+」をクリックします。
では、触っておいた方がよい、と感じた項目だけを以下にピックアップします。
表示する場所
まずは「表示する場所」です。
ここでは、文字どおり目次を表示する位置を指定します。
この選択は皆さんの記事の構成次第だと思いますが、私は最初の見出しの前に「まえがき」的な文章を入れる場合が多いので、「最初の見出しの前」にしています。
すると、「まえがき」があって次に「目次」が入り、本題の「最初の見出し」という順番になり自然な流れになりました。
この記事もそのような構成にしています。
表示条件
「表示条件」とは、WordPress の記事中の見出し(h2、h3、h4などのタグ)がいくつ以上で目次を表示するかという設定です。
 見出しが少ない記事なのに目次があるとすっきり感もなく、そもそも目次の必要性もあまり感じません。
見出しが少ない記事なのに目次があるとすっきり感もなく、そもそも目次の必要性もあまり感じません。
デフォルトは「4つ以上」ですが私は「5つ以上」にしています。
投稿タイプ
「投稿タイプ」は、投稿記事ごとに目次を設定したい場合は、必ず「post」を選んでください。
 ※WordPress のデフォルトは「page」になっているので、このままでは各記事に目次が表示されません。
※WordPress のデフォルトは「page」になっているので、このままでは各記事に目次が表示されません。
見出しテキスト
「見出しテキスト」の部分はとくにこだわりがなければ触る必要はありません。
目次の一行目に見出しを表示するならばチェックを入れます。
表示する文字も、デフォルトは「Contents」ですが、「概要」などに打ちかえることも可能です。
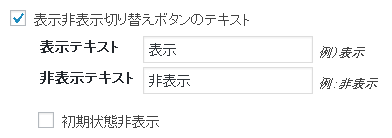
同様に、表示切り替えボタンのテキストの表示方法を指定します。
デフォルトは、表示する場合が「show」非表示が「hide」となっていますが、私の場合はこのふたつは日本語表記に変更しています。
 また、目次の初期状態を「表示」か「非表示」か指定することもできます。
また、目次の初期状態を「表示」か「非表示」か指定することもできます。
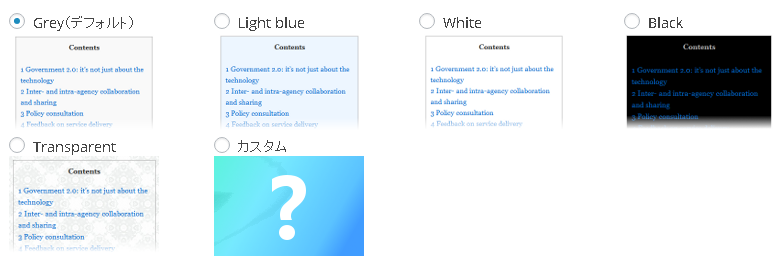
デザイン
ここでは目次のビジュアルを設定します。
サイトの色合いや、コンテンツのテーマに合ったものを選びましょう。
好みの問題ですね。
 とはいえ、個人的には暖色系など、もうちょっとバリエーションがあっても良いかと感じています。
とはいえ、個人的には暖色系など、もうちょっとバリエーションがあっても良いかと感じています。
上級者向けの設定
 上級者向けの設定ではより細かな設定が可能ですが、ここでは私がデフォルトから変更した部分だけ取り上げます。
上級者向けの設定ではより細かな設定が可能ですが、ここでは私がデフォルトから変更した部分だけ取り上げます。
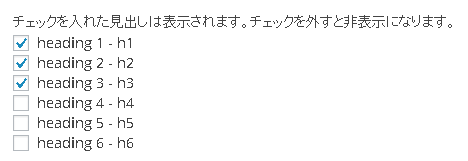
見出しレベル
「見出しレベル」の設定は、hタグの種類ごとに表示・非表示を指定できます。
わたしの記事では h4 まで使うのですが、目次に h4 の見出しまで取り上げると少々細かすぎる印象があるため h4以下のタグは表示しないようにしています。

以上で Table of Contents Plus についての解説は終了です。
まだ目次の設定をしていない方は導入してみて、より読みやすいコンテンツに仕上げてください。
![]()
関連記事・広告