
WordPress で日々コンテンツを作っていると、やはりデフォルトの エディタ に不満を感じてきます。
デフォルトのエディタでは、フォントのサイズを変更するだけでも面倒くさいですよね。
そんな方に最適な、エディタの機能拡張プラグイン があります。
それが TinyMCE Advanced です。
TinyMCE Advanced は、WordPress の エディタ機能 を増やしてくれる導入必須のプラグインです。
今回の h1r0-style.net では TinyMCE Advanced のインストールから設定方法までを解説します。ぜひ導入して WordPress での編集作業を効率アップさせてください。
TinyMCE Advanced
TinyMCE Advanced の導入
WordPress のメニューの「プラグイン」の「新規追加」ボタンをクリックして「プラグインを追加」の画面を開きます。
![]()
検索窓に「TinyMCE Advanced」と入力して検索すれば TinyMCE Advanced がトップで表示されます。
※検索窓には面倒ですが「TinyMCE Advanced」とフルスペルで入力しましょう。「TinyMCE」だけで検索すると、似たような名前のプラグインがたくさんヒットして紛らわしいです。

「今すぐインストール」をクリックします。

インストールが完了したら「有効化」しましょう。
TinyMCE Advanced の設定
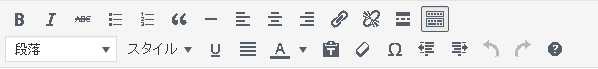
TinyMCE Advanced のインストール直後のビジュアルエディターはこんな感じです。
【インストール前】
 ▲スマホでご覧の方は横画面でどうぞ
▲スマホでご覧の方は横画面でどうぞ
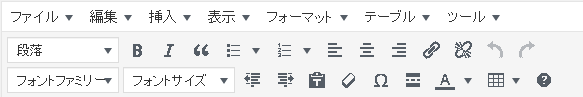
【インストール後】
 ▲一番大きな変化は最上段にツールバーが出来たことですね
▲一番大きな変化は最上段にツールバーが出来たことですね
TinyMCE Advanced は、インストール直後からすぐにエディタとして使用できる状態ですが、より快適に使用するために設定も見ておきましょう。
WordPress のメニューの「設定」に「TinyMCE Advanced」というサブメニューが出来ているのでクリックします。

編集ボタンのカスタマイズ
設定の画面では、設定箇所が何か所かあるもののデフォルトのままでも問題はありません。
私が設定をいじった箇所だけ説明します。
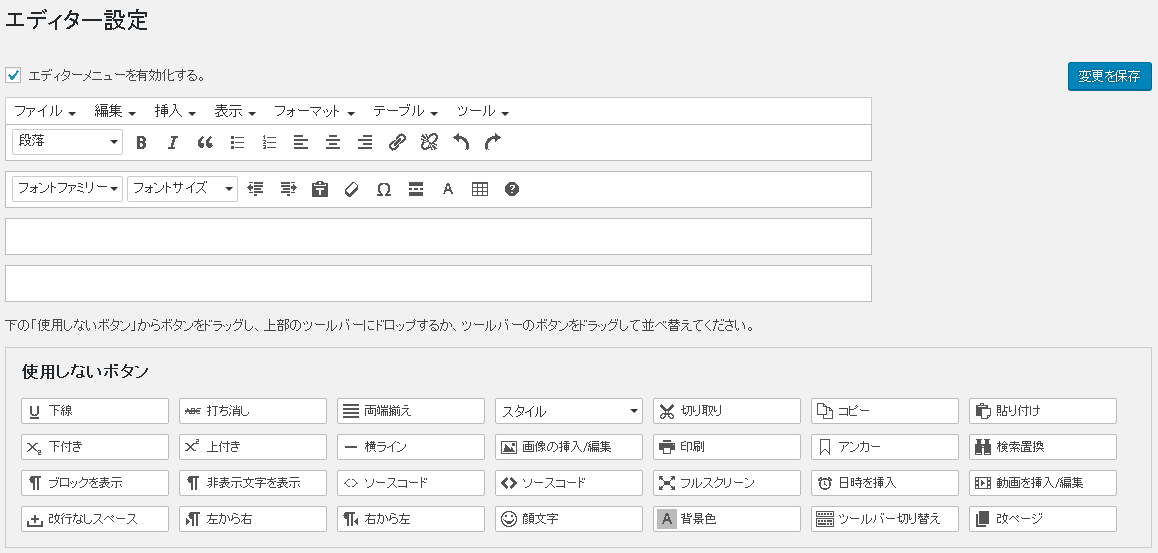
まずは、エディターの「編集ボタン」のカスタマイズです。
設定画面はこんな感じ;

見れば直感的にわかる構造ですが、上段が現状のエディターで下段の編集ボタンの群れ(「使用しないボタン」)の中から必要なボタンをドラッグ&ドロップしてエディターの希望の位置に加えます。
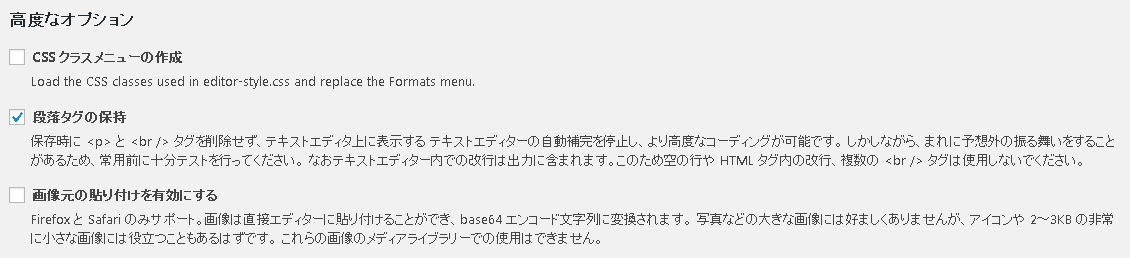
高度なオプション
つぎに高度なオプションなのですが;

上の画像では「段落タグの保持」にチェックを入れています。
テキストエディタによけいな補正を加えてほしくなかったのでチェックを入れたのですが、書かれているとおりに動かない。
「予想外の動きをする」と書いてあります。やれやれ。。。
というわけで現在はチェックをはずして様子見です。
次回のアップデートに期待します。
結局、私の場合は、編集ボタンのカスタマイズ以外はデフォルトでした。
でも、編集ボタンが増えたおかげで編集作業自体の効率は確実にアップしました。
ちょっと短めですが、WordPress のエディタ機能拡張プラグインTinyMCE Advanced の解説は以上です。
ちょっとでも皆さんの参考になれば嬉しいです。
関連記事・広告