記事を書くうえでより読者にイメージを伝わりやすくするため、またサイトをより魅力的に見せるためには画像を適度に織り交ぜることは必須ですが、画像を増やせばそれだけサイトが重くなっていく(=表示スピードが遅くなる)のが悩ましいところです。
h1r0-style.net でも記事が増えるにしたがって、微妙に表示スピードの変化を感じてきたので早めに手を打つことにしました。
今回紹介する WordPress のプラグイン EWWW Image Optimizer は、基本的にインストールして有効化するだけでその後、WordPressの「メディア」にアップロードする画像を自動で最適化(圧縮)してくれるスグレモノです。
使い勝手がかなりよいので、私のおすすめプラグインとして紹介します。
ちなみに、過去に「メディア」に上げた画像も一括で最適化できるのでご安心を。
EWWW Imange Optimizer の導入
プラグインのインストール
WordPressのメニューの「プラグイン」の「新規追加」ボタンをクリックして「プラグインを追加」の画面を開きます。
検索窓に「EWWW」と入力して検索すれば、EWWW Image Optimizer がトップで表示されます。

「今すぐインストール」をクリックして、インストールが完了したらそのまま「有効化」します。
注)お使いのWordPressのバージョンに適合しているか必ず確認してからインストールしてください。
EWWW Imange Optimizer の設定
プラグインが有効化されると、WordPressのメニューの「設定」の中に「EWWW Image Optimizer」というサブメニューが出来ています。

設定画面の中のタブ、「Basic」「Advance」と、ひととおり内容をチェックしましたが、特別なこだわりがなければデフォルト設定でよいと私は判断しました。
使い始めてから不満があれば調整をするくらいでよいと思います。
メディアに上げると自動で最適化
このプラグインをお薦めする最大の理由はここです。
有効化しておけば画像をメディアに上げると同時に最適化を実行してくれます。
コレ、すごく楽です。
最適化にかかる時間も、1画像につき数秒程度なので全く気になりません。
すでにメディアに上がっている画像の最適化
EWWW Imange Optimizer をインストールするよりも前にすでにメディアに上がっている画像を最適化する方法は二通りあります。
Bulk Optimize
まずはメディアの中の画像を一括で最適化する方法から。
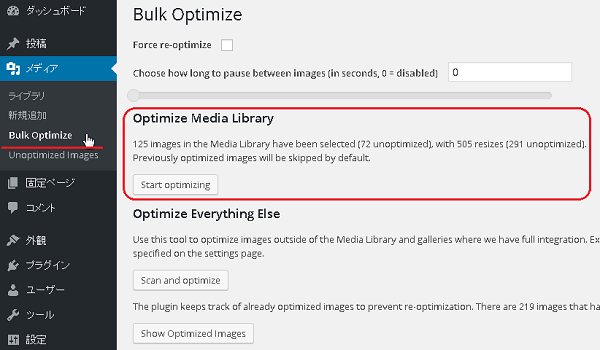
WordPress のメニューの「メディア」のサブメニューに「Bulk Optimize」という項目があります。

Bulk Optimizeをクリックすると、メディアの中の画像を一括最適化するボタンがあります。
中段の、「Optimize Media Library」という項目です。
一括でよいということであれば、「Start Optimizing」をクリックします。
※所要時間はメディアの中の画像の数によって変わってきます。
メディアの画像を一つずつ最適化する
次は、メディアの中の画像を一つずつ最適化する方法です。
メディアライブラリを表示すると(サムネイルのみの表示ではなく、詳細表示にします)、右隅に Optimize Now! という表示があります。
ここをクリックすると、該当の画像のみ最適化することができます。
最適化されていない画像すべてを自動で検出
メディアの中で任意の画像だけを最適化した場合、あとから最適化されていない画像を探すのは大変です。
そんな時は、メディアのサブメニューにある「Unoptimized Images」を使います。

ここをクリックすると、メディアの中でまだ最適化されていない画像のみ自動で検出されるので、それらを一括で最適化することも可能ですし、それらの中から任意の画像のみを最適化することも可能です。
以上で EWWW Image Optimizer の説明は終了です。
いまのところ、わたしの環境では不具合は確認できていません。
なかなか良いプラグインだと思いますよ。
関連記事・広告
