
HTMLのカラーコードでお気に入りの色を見つけたら、その色を エクセルやワードで作成した資料に採用してみましょう。
そのときに、カラーコードを「RGB」に変換 した情報があるとより便利です。
そこで今回は、HTML カラーコードを RGBに変換する計算式について解説します。
お気に入りの色だけを集めた『自分オリジナルのコード変換表』をつくってみませんか?
カラーコードをRGBに変換する
まずはお気に入りのカラーコードを集めてみましょう。
検索サイトで「HTML カラーコード」などのキーワードで検索すれば、カラーコードの一覧を見ることができます。
気に入ったカラーコードをエクセルに「コピペ」していきましょう。
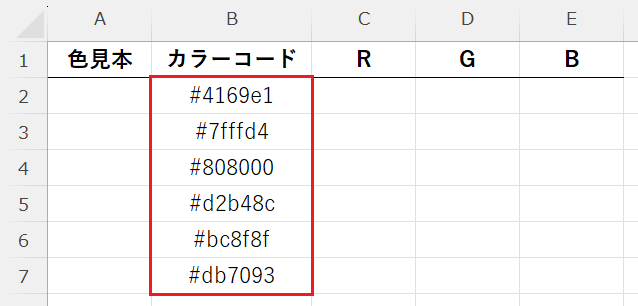
下のサンプルでは、カラーコードを B列に入力していきます。

▲気に入った カラーコードを入力していく
自分オリジナルの変換表なので、Officeのデフォルトのカラーパレットにはない色 を選択すると楽しいです。
次は、カラーコードを RGBに変換する計算式です。
HEX2DEC関数
カラーコードを RGBに変換するときに使うのが、HEX2DEC(ヘキサデシマル・トゥ・デシマル)関数と MID関数です。
ディスプレイに表示する色は、光の三原色である赤 (R) 、緑 (G) 、青 (B) を掛け合わせたものです。
カラーコードは「#4169e1」のように、記号「#」と赤2ケタ、緑2ケタ、青2ケタの 16進数の組み合わせで表現します。
一方、Officeアプリケーションのカラーパレットは、赤・緑・青(RGB)の割合を 0~255 の10進数で表現します。
今回は、HEX2DEC関数と MID関数を使って、カラーコードを「R」「G」「B」に分解します。
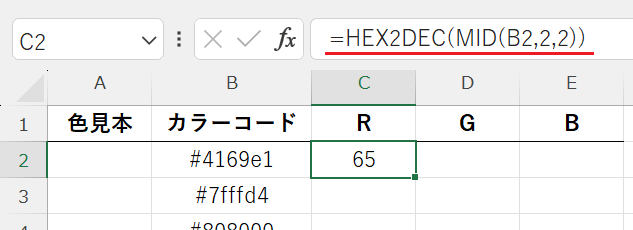
C列の「R」に入る数式は以下のようになります。
※セルC2の場合:

▲RGBの「R」に数字が入った
MID関数で「カラーコードの2ケタ目から2文字(赤色に相当する部分)を抜き出して、RGBに変換する」ということ。
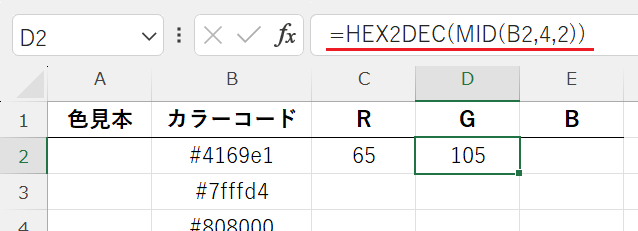
つづいて、セルD2に入る数式です。

▲「G」グリーンにも数字が入った
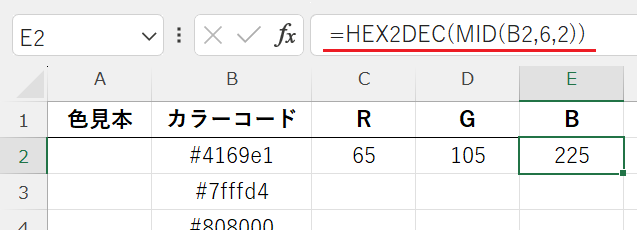
最後は「B」です。
セルE2に入る数式は;

▲「B」ブルーにも数字が入った
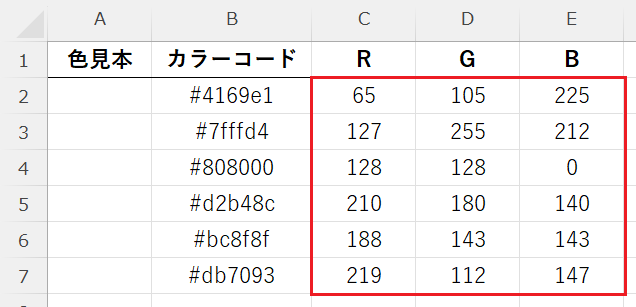
あとは、セルC2からE2までを下の行にもコピーします。

▲下の行にコピー
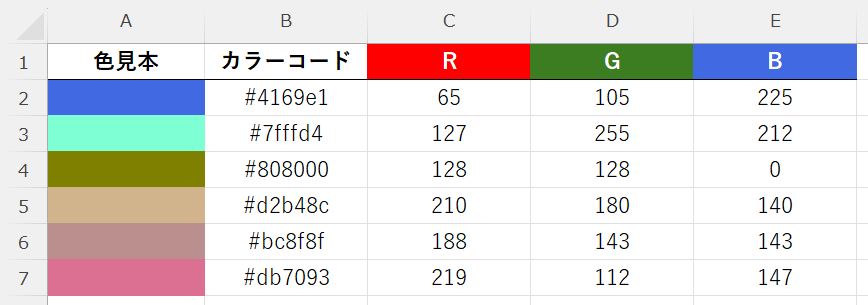
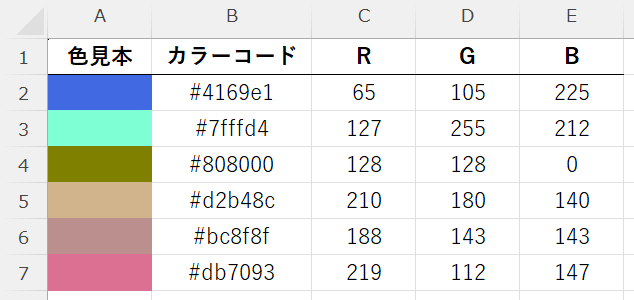
最後にA列に該当する色をつければ 変換表の完成です。

▲カラーコードのRGB変換リストの完成!
以上で『カラーコードをRGBに変換する計算式』は終了。
その他の関連記事と合わせて仕事や趣味に役立ててください。
関連記事・広告