
WordPress で作った自分のサイトに Googleマップ を埋め込んで表示させる。
会社や店舗のホームページならば、固定ページとしてアクセスページがあるのはいまや当たり前で、グローバルナビに「アクセス」のメニューを設けて訪問者にわかりやすい設計にしています。
独立したアクセスページにしても、ページのコンテンツの一部に「店舗情報」として掲載するにしても、Googleマップを埋め込むことができれば「役に立つページ」としての価値も上がることでしょう。
手順はとても簡単なのでさっそく説明していきます。
埋め込み用のタグを入手する
一にも二にも、ページに Googleマップを埋め込むには「タグ」が必要、ってことでまずはタグの入手方法から。
Googleで目的の場所を検索
Googleでいつものように目的の場所を検索します。
すると検索結果に Googleマップの情報も表示されます。
うまくいかなければ、先にGoogleマップを表示させてから、地図の検索窓で所在地を検索します。
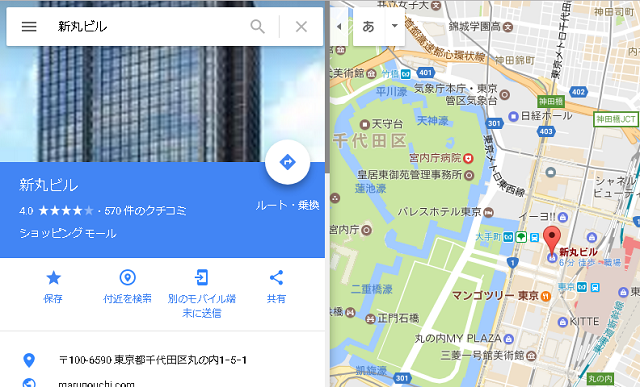
東京駅丸の内の「新丸ビル」の場合はこんな感じ;

▲ときどき見る画面ですね
メニューから地図の埋め込み用タグを入手する
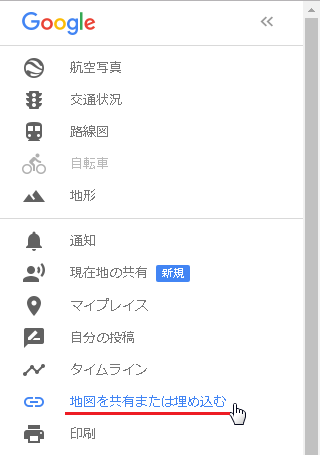
左上の「メニュー」から「地図を共有または埋め込む」を選びます。

▲ここからメニューを開きます

入手したタグをコピペする
地図のサイズを選んでからタグをコピーする
「リンクを共有」と「地図を埋め込む」の2つのタブが表示されるので「地図を埋め込む」をクリックします。
すると、地図の埋め込み用タグが表示されます。
タグの左側をよく見ると「小・中・大・カスタムサイズ」を選べるようになっています。

いずれのサイズもレスポンシブ対応している ので、このサイズ選択はPCでの閲覧用と考えた方がよいです。
ちなみに「小」がこんな感じ(400 × 300);
「中」がこんな感じ(600 × 450);
この記事をスマホでご覧の方は、レスポンシブでサイズの違いがわからず「なんのこっちゃ」だと思います。
WordPressの編集画面にタグを張り付ける
WordPressを開き「投稿の編集」画面から任意の記事の編集画面に入手したタグを貼り付けます。
タグを張り付けるときは「ビジュアル」モードではなく「テキスト」モードで貼り付けないとうまく反映しませんので注意してください。
アクセスマップとしてコンテンツを仕上げる
アクセスマップは「どうやって行くのか」「所要時間はどのくらいか」など、その場所にアクセスするための情報です。
地図を張り付けただけではただの「位置情報」になってしまうので、テキストで情報を補足したうえでアクセスマップとして成立させてください。
デザインとして「グレーボックス」と組み合わせてもいいと思います。
私も、過去に「らーめん しおの風」の記事で 店舗情報 としてこの手法を使いました。
アクセスマップ、といえるほどの内容ではありませんが。。。
皆さんの参考になれば幸いです。
関連記事・広告