STINGER3からSTINGER7への移行
最近になって本ブログのテーマを STINGER3 から STINGER7 に変更しました。
なかなか移行に踏み切らなかった理由は、STINGER3にはそれなりのカスタマイズを施していたから。
とはいえ、このブログの立上げ当初からスマホ対応への不満はなかったと言えばウソになるわけで、やはりレスポンシブデザインの利点は大きいという判断からようやく切り替えることにしました。
いざSTINGER7に切り替えようとして気がついたのが、STINGER3 から STINGER7への移行 について語られた参考サイトが 見つからない。
5→7や6→7について語られた記事はあるけれど、3→7の大ジャンプの例が見つからない。
そりゃそうですよね。STINGER3→5→6→7とバージョンが上がってきている中で、ずっと3のままにしている方は少数派でしょう。
一抹の不安はあるものの、そこは同じSTINGER。なんとかなるだろうと思い移行に踏み切りました。
STINGER7 の導入
親テーマと子テーマのダウンロード
STINGERのサイトのダウンロードページから最新版のSTINGER7をダウンロード。
「子テーマ」なんてのがある。。。STINGER6から存在していたのですね。
カスタムするときには子テーマのスタイルシートをいじることによって親テーマがアップデートされた時の影響を受けずに済むのです。
というわけで、これも一緒にダウンロードします。
子テーマ単独では機能しないので要注意です。
WordPress にテーマをアップロード
まず、新しいテーマをアップロードする前に旧テーマのバックアップをとることをお薦めします。
それから STINGER7のテーマ(ZIPファイル)をWordPressにアップロードします。それに続いて 子テーマ もアップロードして有効化。
最終的にテーマの設定画面上は「子テーマ」が有効になっています。

すると、WordPressのメニューに変化が。
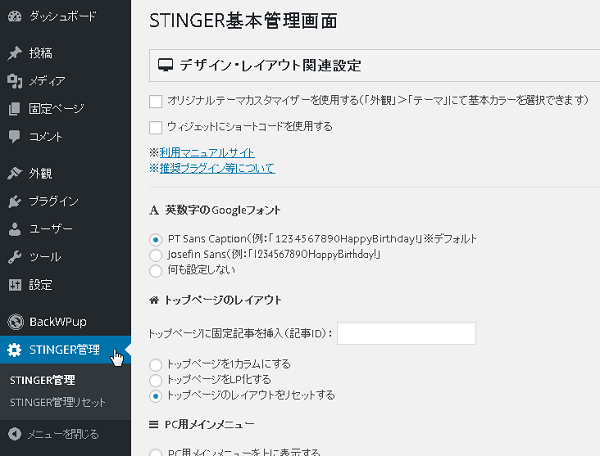
STINGER7にはWordPressのメニューに「STINGER管理」という項目が増えて細々とした設定が簡単にできるようになっていました。
 スタイルシートをいじらなくても、これだけで多少は個性をだせそうですね。
スタイルシートをいじらなくても、これだけで多少は個性をだせそうですね。
STINGER7に移行して最初にやったこと
ヘッダー画像の変更
STINGER7に移行してすぐに手をつけたのが、ヘッダー画像です。
ヘッダーの推奨画像サイズがSTINGER3に比べて大きくなりました。推奨サイズは、1060×400ピクセル。
さっそく好みの画像を「メディア」にアップロード。
しかも、STINGER7は複数のヘッダー画像がランダム再生できる。カスタムしなくて済むなんてうれしいなぁ
トップページの投稿記事一覧が表示されない
ヘッダー画像の設定も済んで、ひとまずサイトの状況を確認したら。。。トップページの投稿記事一覧が表示されない!
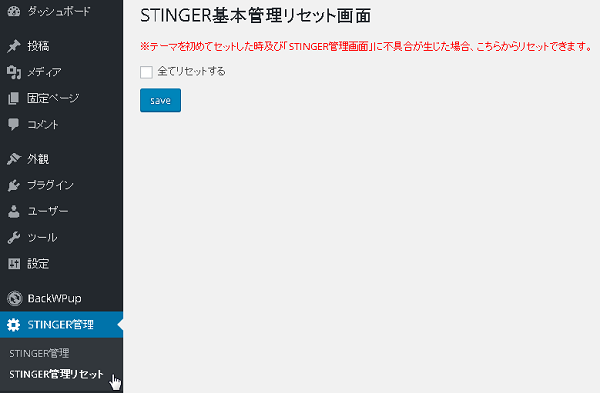
焦ってググってみたら、なんてことはない。原因は「STINGER管理リセット」をしてないからでした。
EnjiさんもSTINGERのサイトで【必ずお読みください】と、ちゃんと注意してくれています。
リセットの方法はメニューの「STINGER管理」から「STINGER管理リセット」をクリック
 これで問題は解決されました。
これで問題は解決されました。
サイドバーのプロフィールが消えた
つぎに、サイドバーに表示させていたプロフィールのウィジェットが飛んでいました。
しかたがないので「テキスト」ウィジェットをサイドバーのトップに配置して新たに書き込みました。
それと、難しいことではありませんがメニューの位置管理を設定しなおしました。
WordPress>外観>メニュー で設定が可能です。
ひとまずこれで移行完了でしょうか。大きなトラブルなく完了しました。
あとはじっくり慎重にカスタムをしていこうと思います。
関連記事・広告