
WordPress の無料テンプレートとして人気の高い STINGER シリーズ。
ご覧のこのサイトも 現在 STINGER7 が使われています。
今回の h1r0-style.net では、この STINGER7 に著者が任意で設定できる「人気記事」「おすすめ記事」をサイドバー等に表示する方法 について説明します。
STINGER7 では、デフォルト設定のままだと「人気記事」「おすすめ記事」はサイト上に表示されません。
すると、おすすめの記事や アクセス数を稼ぎたい記事があっても、通常は新しい記事が投稿されるたびに表示順位が下がってしまいます。
でも、安心してください。
STINGER7 はちゃんと「人気記事」あるいは「おすすめ記事」をサイドバー等に表示する機能を装備しています。
プラグインは不要です。
「人気記事」「おすすめ記事」の表示ができると、お気に入りの記事が古くなっても気にせず新しい記事の投稿に専念できます。
では、さっそく説明していきましょう。
STINGER管理
WordPress のメニュー「STINGER管理」から、さらにサブメニューの「STINGER管理」に進みます。

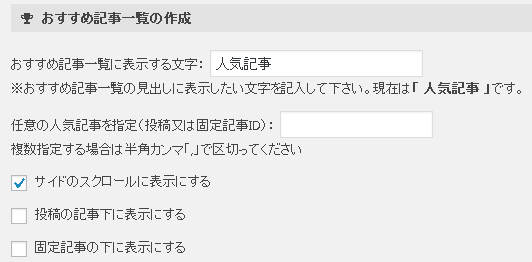
おすすめ記事一覧の作成
「STINGER基本管理画面」の下の方に「おすすめ記事一覧の作成」という項目があります。

まずは「おすすめ記事一覧に表示する文字:」を設定します。
このサイトの場合、現在は『人気記事』として、アクセス数の多い記事を紹介しています。
つぎに、人気記事としてサイト上に表示させたい記事の「記事ID」をカンマ区切りで登録します。
※登録順がそのまま「人気記事」「おすすめ記事」の順位になります。
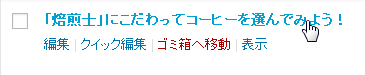
記事ID の確認方法
WordPress に投稿した記事の「記事ID」を確認する方法 についても説明しておきます。
「投稿一覧」で、人気記事として登録したい記事タイトルの上にマウスオンします。
 すると、WordPress の画面左下に;
すると、WordPress の画面左下に;
と表示されます。
この XXXXX の部分に表示されている数字が「記事ID」です。
オススメ記事一覧に登録する番号はこのように確認します。
表示位置の指定
最後に、おすすめ記事一覧の表示位置を指定します。
サイドバーのスクロール、投稿記事下、固定記事下のいずれかを指定します。
※サイドバーを指定した場合、スマホでの表示は NEW POST の下に表示されます。
以上で、STINGER7 で「おすすめ記事」「人気記事」を表示する方法についての説明は終了です。
まだ「おすすめ記事」一覧の表示をしていない方はぜひ試してみてください。
関連記事・広告