
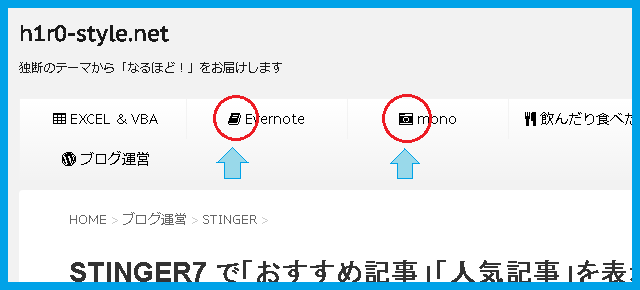
WordPress のグローバルナビはデフォルトのままでも判りやすいのですが、それぞれの文字の先頭に アイコンフォント(メニューアイコン)を追加するとビジュアル的にもオシャレで判りやすくなります。
今回の h1r0-style.net では、簡単に WordPress のメニューにアイコンフォントを追加できる便利なプラグイン「Font Awesome 4 Menus」を使ってメニューをカスタマイズします。
プラグインのインストールから、その設定方法までしっかり解説しますよ。
Font Awesome 4 Menus の導入
WordPress のメニューの「プラグイン」の「新規追加」ボタンをクリックして「プラグインを追加」の画面を開きます。
![]()
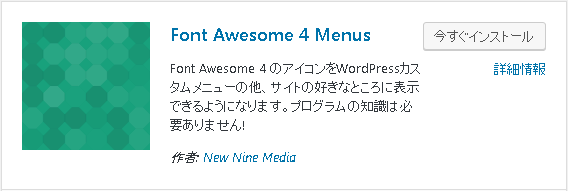
検索窓に「Font Awesome 4 Menus」と入力して検索すれば Font Awesome 4 Menus がトップで表示されます。
※検索窓には面倒ですが「Font Awesome 4 Menus」とフルスペルで入力しましょう。
「Font Awesome」だけで検索すると、似たような名前のプラグインがたくさんヒットして紛らわしいです。

「今すぐインストール」をクリックします。
 インストールが完了したら「有効化」しましょう。
インストールが完了したら「有効化」しましょう。
Font Awesome 4 Menus の設定
WordPress のメニューの「設定」に「Font Awesome 」というサブメニューが出来ているのを特徴として記しておきますが、ここの設定はデフォルトでよいのでスルーします。

▲クリックしなくていいですよ。
メニューの設定 - 表示オプションの変更
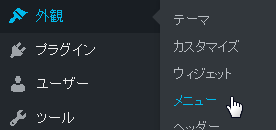
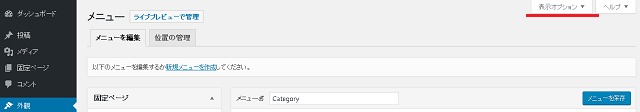
つぎに WordPress の「外観」から「メニュー」とすすみ、メニューの設定画面を開きます。

設定画面を開くと、画面右上に「表示オプション」ボタンがあるのでクリックします。

▲画面の右上に「表示オプション」(赤線)があります
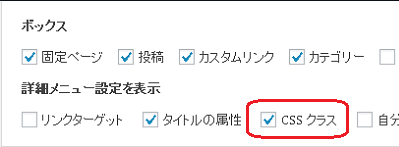
表示オプションのチェックボックス群が表示されたら「CSSクラス」にチェックを入れます。

▲これ、重要です!
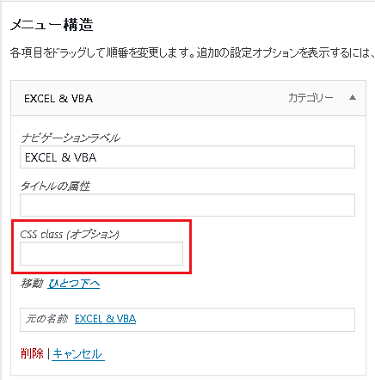
表示オプションの「CSSクラス」にチェックが入ると、設定画面の各メニュー項目をクリックしたときに「CSS class(オプション)」という設定箇所が表示されるようになります。

この「CSS class」に、表示させたいアイコンフォントの CSSクラス を入力するとメニューにアイコンが表示されます。
アイコンフォントの CSS class を調べる
実は CSSクラスは Font Awesome のサイトにあるアイコン取得ページに行って取得する必要があります。
![]()
>>Font Awesome
そのページを下の方に移動すると、アイコンフォントがたくさんあります。
自分の欲しいアイコンを探すときは、[Search icons] の検索フィールドに任意の文字(英語)を入れて探します。
![]()
例えば「travel」と入力すると、旅行に関するアイコンが抽出されます。
▼こんなカンジです
![]()
ベッドやら飛行機やらが出てきます。
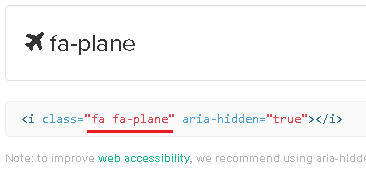
希望のアイコンが見つかったらクリックしてください。そこに CSSクラスが表示されています。

赤線部分「fa fa-plane 」をコピーして WordPress のメニュー設定「CSS class(オプション)」に入力して完成です。
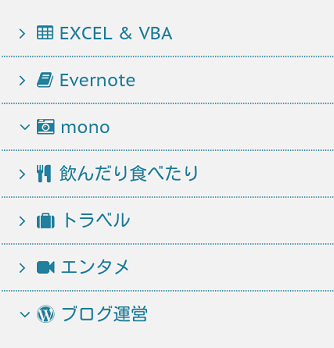
PCサイトのグローバルメニュー以上に、そのビジュアルに感動したのがスマホサイトでした。

▲すっきりとしていい感じ
メニューアイコンの追加、ぜひ皆さんもトライしてみてください。
関連記事・広告