
ウェブサイト、とくにアフィリエイトサイトを作成している方にとって、構成パーツのひとつである「WEB素材」は重要ですよね。
なかでも「ボタン」は、その見た目(色・サイズ・テキスト・配置)などで成果に大きな影響を与える最重要パーツです。
「フリー素材 ボタン」「ボタン素材 フリー」など、ちょっとググってみるだけで さまざまな WEB素材 を提供してくれるサイトがヒットしますが、その多くは「出来合い」の素材を提供してくれるサイトです。
そこで今回 h1r0-style.net が紹介するのは、ボタン素材を無料で自動作成できる 超便利サイト「Button Maker(ボタンメーカー) 」です。
この機会にぜひ、自分オリジナルのボタンを作成してみましょう。
Button Maker(ボタンメーカー)
Button Maker(ボタンメーカー)とは
Button Maker(ボタンメーカー)とは、WEB制作会社のアフラットさんが運営するボタン素材を自動生成してくれるサイトです。
シンプルで無駄がなく、かゆいところに手が届く超便利サイトで、h1r0-style.net でももちろん使わせていただいています。
ボタン素材を自動作成
ボタンメーカーは こちら から。
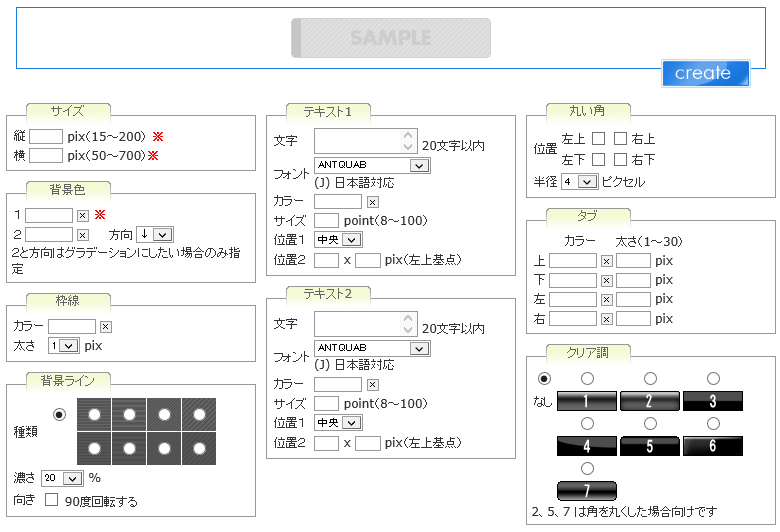
サイトを訪れると、条件設定画面が表示されます。
 ▲こんな感じ
▲こんな感じ
セクションが分かれているので一つずつ説明していきます。
サイズと色は 超重要ファクター
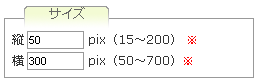
まずはサイズ。
 モバイル対応を意識して、縦50pix 横300pix を設定してみました。
モバイル対応を意識して、縦50pix 横300pix を設定してみました。
※印は設定必須項目です。
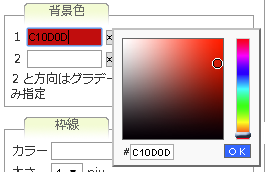
つぎに色(背景色)。
これは人間の行動心理学的にも重視される項目です。
 フィールドをクリックすると、カラーピッカーが表示されるので色の選択はカンタンです。
フィールドをクリックすると、カラーピッカーが表示されるので色の選択はカンタンです。
一説には グリーン系がクリックされやすい なんて説もありますが、ここは濃いめの赤を選択。(このページのトップ画像用には 明るいグリーンを設定してみました)
色指定には、1と2があってグラデーションさせたいときは 2にも色を指定し、グラデーションの方向も指定します。
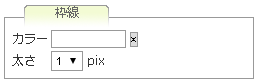
枠線はベースカラーとの相性しだい
枠線は微妙な要素で、使えばはっきりと存在感を主張しますが、サイトのベースカラーによっては「馴染まない」という結果になる場合があります。
 ▲太さも指定できます
▲太さも指定できます
この場では枠線は設定しないことにしました。
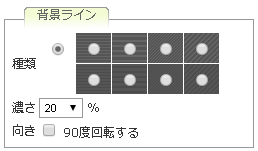
さらに「背景ライン」。

好みの分かれるところですが、ボタンの背景色にうっすらとラインを入れることができます。
太さも向きも自由自在ですが、個人的に好みではないのでここもスルーします。
テキストはセンスが問われる高難度
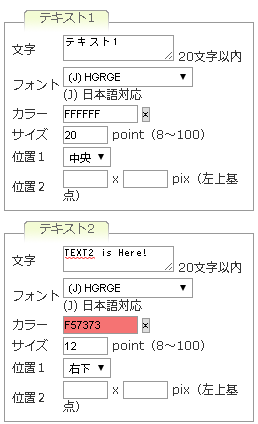
つぎは「テキスト」です。
色以上に悩ましく難しいパートです。結局のところ、成果はココ次第ではないかと。
テキストの設定には「テキスト1」と「テキスト2」があり、それぞれの位置関係とサイズを設定することができるスグレモノです。
 ▲無料ツールとは思えない高性能
▲無料ツールとは思えない高性能
プレビュー機能を有効に使って調整します。
![]() ▲これが「作成」兼プレビューボタン
▲これが「作成」兼プレビューボタン
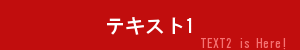
この時点で プレビューするとこんな感じです。上の画像と合わせて文字サイズと位置関係の参考にしてください。
 まだ なんの色気もありません。
まだ なんの色気もありません。
ボタンの印象を変える丸い角
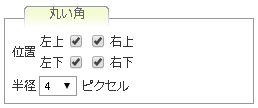
つぎは「丸い角」です。
一般的には角を少し丸めた方がオブジェクトとしては柔らかい印象になるのはボタン素材も同様です。
しかし、横一線に複数のボタンを並べる場合などは必ずしも角を丸めた方が良いというものでもありません。
 用途に応じて設定しましょう。
用途に応じて設定しましょう。
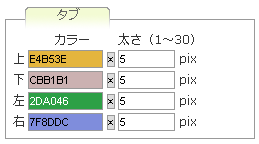
ついでに「タブ」についても触れておきます、個人的にはあまり必要としていません。
参考までに、設定例とそのプレビューをお見せしておきます。
例えば下のように設定すると;

こうなります;

う~ん、誰かうまい使い方をおしえてください。
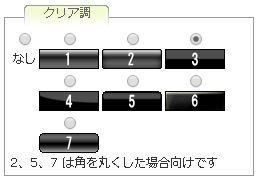
ボタンに艶を与えるクリア調
ボタン素材の質感を決めるのがこのパートで、オプションは7つあります。

「2、5、7は角を丸くした場合向けです」とありますが、私は角を丸めて3を選択するのが好きです。
完成したボタン素材を保存する
設定が完了したらプレビュー
すべての設定が完了したらプレビューで最終チェックをします。
 ▲こんな感じに仕上がりました
▲こんな感じに仕上がりました
ボタン素材を保存する
ボタン素材の最終チェックが完了したら、完成した素材を保存します。
保存は表示されているボタン素材上で右クリックし「名前を付けて画像を保存」あるいは「画像をコピー」してペイントツールなどに貼りつけてもいいでしょう。
ボタン素材を自動生成してくれるサイトButton Maker(ボタンメーカー)の紹介は以上です。
ぜひ、自分オリジナルのボタン素材を作成してみてください。
関連記事・広告